I have been fascinated with brand identity for as long as I can remember. I think it’s amazing how components such as color scheme, typography, and graphics are capable of completely defining a company’s image. Some of my fondest memories growing up as a child were watching Cartoon Network bumpers that emphasized characters from shows the network would air and used a reinforced “checkerboard” motif that complimented the network’s logo. Even today I find myself captivated by brand identities from companies spanning all sorts of different industries. (NBC, USA Today, and Wendy’s come to mind.) It’s an interest that I have never grown tired of and has only cultivated more over the years…so when I was assigned to create an animated graphics package of my own for my motion design class, I was ecstatic.
The first thing I had to do was choose a theme for my fictitious news show. I ultimately decided to use Detroit for a number of reasons: my parents were born and grew up in the city (I grew up half an hour away from the city myself) and over the years I’ve grown an appreciation for its impact in our culture and the world, despite the hardships and criticism it’s received in recent years. I see Detroit as an underdog that isn’t a lost cause and still has the potential to rise to prominence once again. Now that I had my theme selected, I had to create on a name, one that could easily be identified as a Detroit news show. I ultimately decided to title my show “Motown Lowdown” because it fulfilled my purpose and I simply could not get a better arrangement of rhyming words in one title.
Designing the logo itself was only a bit more challenging. I wanted to use an icon, but I also wanted to emphasize typography as well. When I wrote the title of my show on paper, I realized that connecting the “M” and the “L” in the title together could form a unified graphic that could be used independently of its full title. The typeface I selected for this logo was Houschka Black, which gave the logo a “modern retro” feel. My professor said the font reminded him of Solid Gold Soul albums, so it definitely struck a cord in a positive way.
The color scheme, on the other hand, was another story. I originally took inspiration from the Motown: The Musical logo and used Rastafarian colors, but when I showed it to my professor, he strongly recommended that I aim for something different. Taking heed of his words, I took my research further and looked into what truly sets Detroit apart from the rest of the crowd: the Big 3 automakers.
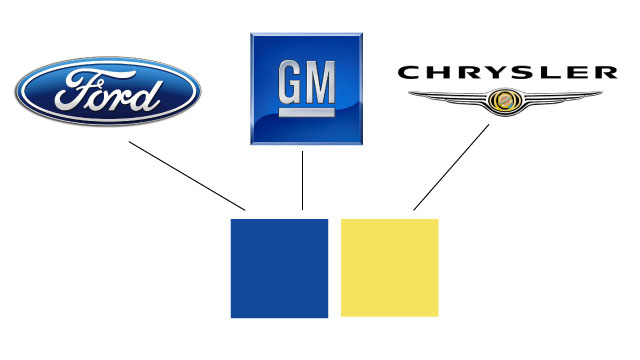
Ford. GM. Chrysler. These companies are the driving force of Detroit’s economy (yes, that pun was entirely deliberate) and the auto industry as a whole would not as prominent without them. From Camaros to Mustangs to the 300, the Big 3 has tremendous influence on our culture. To honor this legacy, I derived my color scheme from the logos of these automakers. I took the two shades of blue from the Ford and GM logos and blended them together into one shade as a subtle, extra touch. The shade of yellow was simply taken from the Chrysler logo. Thus, Motown Lowdown’s color scheme was formed.
Some of the primary graphical elements I used consisted of bars (for transitions and banners) and simplistic vectorized images (specifically for the intro). These graphics were animated using layer masks, which concealed them entirely until the animation allowed them to “form” on the screen. Although the mask animations were brief and simple, their execution was very structured. For one animation, one mask would show the unified initials revealing the full text of the logo; that animation would be put in a new sequence where another mask was formed around the initialed letters that only showed the line formed in the middle before revealing the initials. Each of these sequences would be scaled and moved around horizontally at varying intervals. In the opening, the initialed logo would be animated onto the screen vertically, followed by a mask revealing a long line extending from the lower portion of the “L” to the right side of the screen; the width of this graphic ended up stretching 5 times the length of the video resolution!
Although the animation of this project proved to be a laborious task, the effort was well worth it as the finalized product went above and beyond my original expectations. My project had six key components to complete:
- a show intro
- two bumps (brief clips that play before and after commercial breaks)
- a lower third (a banner that displays information regarding a news report)
- a transition (clips that bridged a show clip and a news interview together)
- a tag (a banner that would display show contact information)
- a closing (containing all show credits)
The final product can be viewed below in this show reel I’ve assembled:
(Keeping in the spirit of Detroit, I made sure to compliment the montage with a modernized remix of “I Wish” from renowned Motown artist Stevie Wonder.)
Thanks for taking the time to read about this project! It was truly a pleasure to be involved with a concept that I’ve been interested in for so long.